- Published on
Typst 入門
- Authors

- Name
- Eito YONEYAMA
- @ynym_8
NOTE
本記事では, Rust がインストールされていることを前提とします. cargo 以外のインストール方法については GitHub を参照してください.
Typst
Typst とは, Rust で書かれたマークアップベースの新興組版システムである. 本記事では, Typst の導入と基本的な記述方法のみを扱うため, Typst の詳細については公式ドキュメントを参照されたい.
環境構築
まず, 以下のコマンドで Typst をインストールする.
cargo install --git https://github.com/typst/typst --locked typst-cli
インストールに少し困った話
上記のコマンドでインストールしたところ, openssl-sys クレートが必要な OpenSSL ライブラリが見つからないと怒られてしまった...
解決方法:
まず, OpenSSL をインストールする.
sudo apt-get update
sudo apt-get install libssl-dev
次に, ライブラリの場所を探す.
find /usr -name 'libssl*'
export で OPENSSL_LIB_DIR と OPENSSL_INCLUDE_DIR を環境変数として追加する.
再度, インストールする.
cargo install --git https://github.com/typst/typst --locked typst-cli
無事にインストールできた!!
インストールが完了したら, インストールされているか確認する.
$ typst --version
typst 0.11.0 (e6cdcc53)
使用方法
まずは, Hello, World! してみる.
Hello, World!
.typ ファイルを作成し, 以下のコマンドでコンパイルする.
typst compile hello.typ
上記により, 以下が得られる.

Hello, World! は英語なので言語設定は不要であるが, 日本語を扱う際には以下のようにする.
#set text(lang: "ja", font: "IPAexMincho")
ねこはひらがなです。猫は漢字です。
出力は以下のようになる.

なお, Typst で使用できるフォントは typst fonts で確認できる.
フォントのインストール例
typst fonts で使用したいフォントが見つからない場合は, 以下のようにしてフォントをシステムにインストールする.
wget https://moji.or.jp/wp-content/ipafont/IPAexfont/IPAexfont00401.zip
unzip IPAexfont00401.zip
mkdir -p ~/.fonts
cp IPAexfont00401/*.ttf ~/.fonts/
fc-cache -f -v
インストールが成功したかは以下で確認する.
fc-list | grep "IPAexMincho"
文字修飾
Typst では, 構文と関数で文字修飾が行える.
| 修飾内容 | 構文 | 関数 |
|---|---|---|
| 段落区切り | 空白1行 | #parbreak() |
| 改行 | \ | #linebreak() |
| 太字強調 | *text* | #strong[] |
| 斜体強調 | _text_ | #emph[] |
| 生文字列 | `text` | #raw() |
| ハイパーリンク | https://, http:// | #link() |
| ラベル | <text> | #label() |
| ヘッダ | = | #heading() |
| 引用 | @text | |
| 箇条書きリスト | - | #list() |
| 番号リスト | +, 1. | #enum() |
| 用語リスト | / 用語: 説明 | |
| 数式 | $ 1 + 2 = 3 $ | |
| 特殊引用符 | 'text', "text" | |
| 特殊文字 | $ mu $ | #sym.mu |
| エスケープシーケンス | \ | |
| コメント | /* comment */, // comment |
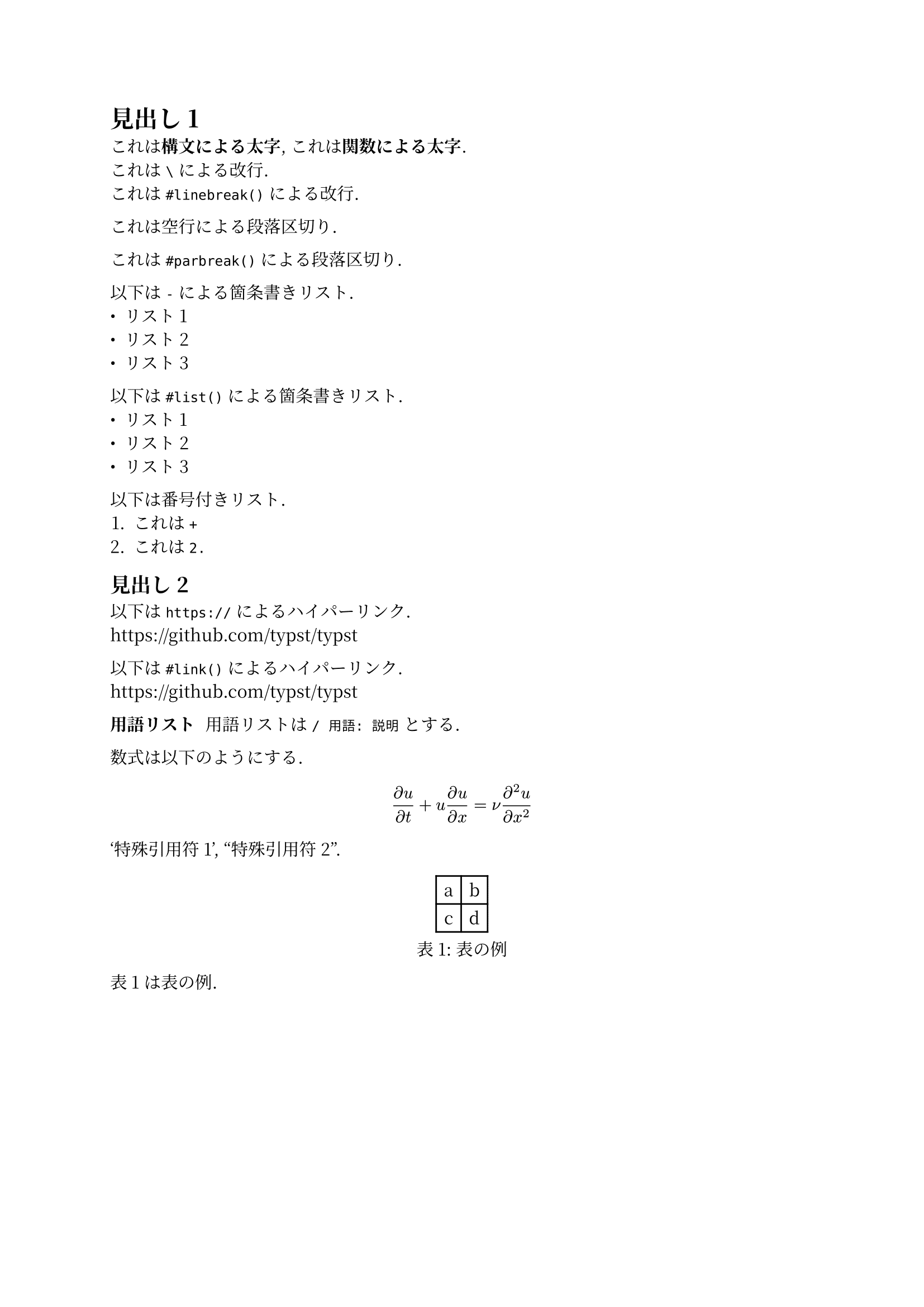
実際の出力を見てみる.
#set text(lang: "ja", font: "Harano Aji Mincho")
= 見出し1
これは*構文による太字*, これは#strong[関数による太字]. \
これは `\` による改行. #linebreak()
これは `#linebreak()` による改行.
これは空行による段落区切り. #parbreak()
これは `#parbreak()` による段落区切り.
以下は `-` による箇条書きリスト.
- リスト1
- リスト2
- リスト3
以下は `#list()` による箇条書きリスト.
#list(
[リスト1],
[リスト2],
[リスト3]
)
以下は番号付きリスト.
+ これは `+`
2. これは `2.`
== 見出し2
以下は `https://` によるハイパーリンク. \
https://github.com/typst/typst
以下は `#link()` によるハイパーリンク. \
#link("https://github.com/typst/typst")
/ 用語リスト: 用語リストは `/ 用語: 説明` とする.
数式は以下のようにする.
$ (partial u) / (partial t) + u (partial u) / (partial x) = nu (partial^(2) u) / (partial x^(2)) $
'特殊引用符1', "特殊引用符2".
#figure(
table(
columns: 2,
[a], [b],
[c], [d]
),
caption: [表の例]
)<tb1>
@tb1 は表の例.
// これはコメント.
/*
複数行のコメントは
/**/ の方が良いかも.
*/

表
表は #table() を使用して作成する.
Parameters
table(
columns: autointrelativefractionarray,
rows: autointrelativefractionarray,
gutter: autointrelativefractionarray,
column-gutter: autointrelativefractionarray,
row-gutter: autointrelativefractionarray,
fill: nonecolorgradientarraypatternfunction,
align: autoarrayalignmentfunction,
stroke: nonelengthcolorgradientarraystrokepatterndictionaryfunction,
inset: relativearraydictionaryfunction,
..content,
) -> content
#set text(lang:"ja", font: "IPAexMincho")
#table(
columns: 2,
[*関数*], [*説明*],
[`#table()`], [表],
[`#figure()`], [図]
)

キャプションを付けるには #figure() を使用する. また, ラベル付けは <> で行い, @ で参照する.
#set text(lang:"ja", font: "IPAexMincho")
#show figure.where(kind: table): set figure.caption(position: top)
@tbl01 にキャプション付きの表の例を示す.
#figure(
table(
columns: 2,
[*関数*], [*説明*],
[`#table()`], [表],
[`#figure()`], [図]
),
caption: [キャプション]
)<tbl01>

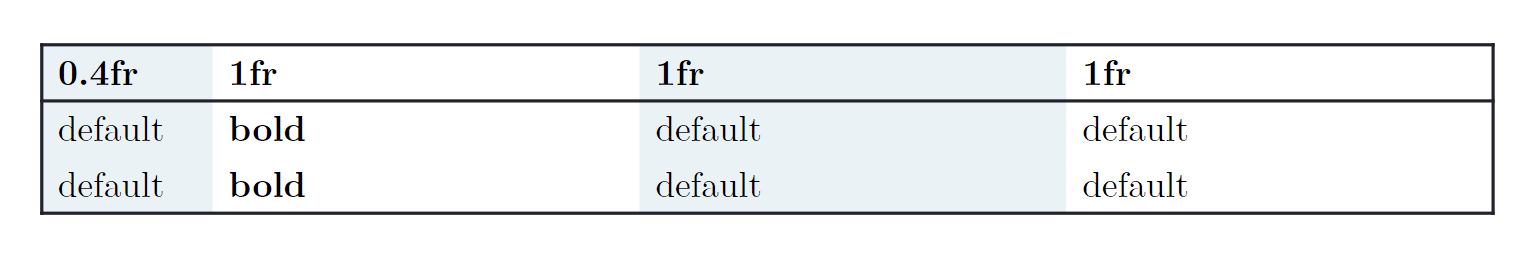
表の細かな設定は #show で行える.
#set text(font: "New Computer Modern")
#show table.cell.where(x: 1): set text(weight: "bold")
#show table.cell.where(y: 0): strong
#let frame(stroke) = (x, y) => (
left: if x > 0 { 0pt } else { stroke },
right: stroke,
top: if y < 2 { stroke } else { 0pt },
bottom: stroke,
)
#set table(
fill: (rgb("EAF2F5"), none),
stroke: frame(rgb("21222C")),
)
#table(
columns: (0.4fr, 1fr, 1fr, 1fr),
table.header[0.4fr][1fr][1fr][1fr],
[default], [bold], [default], [default],
[default], [bold], [default], [default]
)

上記では, ヘッダ (table.cell.where(y: 0)) を strong で太字にし, 左から2列目 (table.cell.where(x: 1)) のセル内の文字列を set text(weight: "bold") で太字にしている. また, 条件分岐により 外枠のみ枠線を表示し, fillで特定列のセルの色を変更している.
図
図は #figure() を使用して作成する.
Parameters
figure(
content,
placement: noneautoalignment,
caption: nonecontent,
kind: autostrfunction,
supplement: noneautocontentfunction,
numbering: nonestrfunction,
gap: length,
outlined: bool,
) -> content
#set text(lang:"ja", font: "IPAexMincho")
図の例を @fig01 に示す.
#figure(
image("santa.png", width: 50%),
caption: [素敵な雪だるま]
)<fig01>

LaTeX との比較
Typst に少し触れてみて, LaTeX と比較した際に思ったことは以下の通り.
コンパイルが速い
今回は, 長い文書や図を複数含む文書を作成していないため明確な差は分からないが, それでも Typst の方が少し速いような気がする.
図/表番号の参照が楽
例として以下のような表を LaTeX で作成するとする.
\documentclass{ltjsarticle}
\usepackage{float}
\begin{document}
\begin{table}[H]
\centering
\caption{Sample}
\label{tbl01}
\begin{tabular}{|c|c|}\hline
\textbf{Header1}&\textbf{Header2}\\\hline
1&2\\\hline
3&4\\\hline
\end{tabular}
\end{table}
\end{document}

上記において, 表番号を参照する際には
表の例を表\ref{tbl01}に示す.
のようにする必要がある. \ref{} では番号のみ参照できるため, 表\ref{} とする必要があるのである. 一方 Typst では, @ で参照すると番号のみでなく "表" または "図" も表示される.
LaTeX でも例として以下のようにすれば可能.
\documentclass{ltjsarticle}
\usepackage{float}
\usepackage{cleveref}
\crefname{table}{表}{表}
\begin{document}
表の例を\cref{tbl01}に示す.
\begin{table}[H]
\centering
\caption{Sample}
\label{tbl01}
\begin{tabular}{|c|c|}\hline
\textbf{Header1}&\textbf{Header2}\\\hline
1&2\\\hline
3&4\\\hline
\end{tabular}
\end{table}
\end{document}
上記は例として cleveref パッケージを使用しているが, 他にも prettyre パッケージ, \autoref, \newcommand{\tref}[1]{表\ref{#1}} 等の方法がある.
図/表のカスタマイズが簡単
#figure() や #table() のパラメータを変更するだけで容易にカスタマイズできる. 個人的には #table() の fill パラメータで表のセルを塗りつぶしできることが驚き. その他のカスタマイズも LaTeX より簡単に感じる.
記述が楽
Typst はマークアップベースのため, Markdown のような記述ができ, とても便利. また, 関数も () 内で記述できるため, LaTeX の \begin~\end と比べて楽.
和文フォントはいまいち
和文フォントにも対応しつつあるが, 太字強調が効かないフォントや出力が中国語っぽくなるフォントもまだまだある.
レイアウト設定が面倒
デフォルト設定では組版がいまいちであるため, 各自で設定することになると思うが, ユーザに委ねられる部分が多いため面倒に感じる. LaTeX ならば文書クラスを指定するだけでかなりいい感じの組版が可能である. 一方で, 柔軟なカスタマイズが行えるという利点ともいえる.
まとめ
今回は, Typst に入門してみたが, まだ開発途上であることもあり LaTeX の代替としては不十分な部分が多いように感じる. 一方で, コンパイル速度やマークアップベースの記法, 柔軟なカスタマイズが可能である等の便利な点も多数あり, 頑張ってパラメータを設定すれば高品質な組版も十分可能であるように思う. 今後, 和文フォントに完璧に対応し, LaTeX の文書クラスのようなものが導入されると LaTeX の代替として十分なものになる気がする.